Javascript 이것만은 꼭 알고가자.
- 11,870
- 0
- 1
Javascript
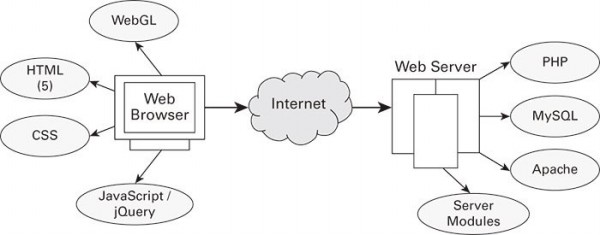
우리가 매일 접속하는 웹사이트는 크게 3가지 요소로 구성된다. ‘HTML(Hyper Text Markup Language)’, ‘CSS(Cascading Style Sheets)’, ‘자바스크립트(Javascript)’다. HTML은 웹페이지의 큰 뼈대를 제공하고, CSS는 색깔이나 글씨체와 같은 디자인 요소를 관리한다. 자바스크립트는 크로스 플랫폼(cross platform), 객체지향 스크립트 언어로 웹페이지의 동작을 담당한다. 예를 들어 자바스크립트를 이용하면 ‘버튼을 클릭하면 밑에 날짜를 보여줘’라는 식의 명령을 내릴 수 있다. 자바스크립트를 이용하면 웹에 풍부한 효과를 넣을 수 있지만, 2000년대 초반만 해도 자바스크립트는 개발자들에게 무시당하는 언어였다. 별다른 기능도 없고, 성능도 별로 좋지 않았기 때문이다. 하지만 최근 몇 년 사이에 다양한 자바스크립트 프레임워크와 라이브러리가 생기면서 자바스크립트 생태계는 크게 확장되고 있으며, 그 위상도 점점 높아지고 있다.

자바스크립트는 다양한 장점과 단점을 가진다. 먼저 장점부터 살펴보자. 자바스크립트는 컴파일 과정이 없기 때문에 다른 언어와 비교했을 때 빠른 시간 안에 스크립트 코드를 작성할 수 있게 도와준다. 기존 C나 자바 언어와 달리 굉장히 단순한 구조와 원칙을 가지고 있기 때문에 초보 개발자들이 쉽게 배우고 이해할 수 있다.
예를 들어 자바스크립트 코드 안에서는 변수, 클래스 및 메소드를 선언하지 않아도 되고, 메소드가 ‘public’, ‘private’ 또는 ‘protected’인지 구분하지 않아도 된다. 이러한 특징은 개발자마다 서로 다른 방식으로 코드를 짜는 부작용도 있다. 그래서 구글이나 에어비앤비 같은 기업들은 ‘자바스크립트 스타일 가이드’라는 문서를 따로 만들어 읽기 쉽고 실수를 피할 수 있는 자바스크립트 작성법을 공개하기도 했다. 자바스크립트는 웹에 특화된 기술이기 때문에 운영체제나 플랫폼에 상관없이 잘 작동되고 확장성도 높다. 단점은 성능이나 보안 측면이다. 일단 내부에서 제공되는 기능이 제한적이고, 관련된 개발도구도 적은 편이다. 또한 자바스크립트는 HTML 소스코드에 함께 작성되면서 소스코드가 외부로 공개되는데, 이 과정에서 보안 취약점이 발생할 수 있다.
자바스크립트란 무엇인가?
자바스크립트는 첫 번째 ‘제대로 된’ 코딩 언어다.
루프, 변수, If 문 같은 프로그래밍 툴을 사용할 수 있다. 특정 텍스트를 클릭하면 사라지게 하는 것부터 구글 문서를 위한 오피스 프로그램 같은 완전한 응용프로그램을 생성하는 것까지 전반적인 업무에 사용할 수 있다.
페이지 자체를 새로 띄우지 않으면서 쌍방향 기능을 제공하는 모든 웹사이트는 자바스크립트를 사용한다.
자바스크립트는 1995년 5월에 초창기 브라우저 중 하나였던 넷스케이프에서 일하던 브렌던 아이크(Brendan Eich)가 10일 만에 만들었다. 처음에는 모카(Mocha)로, 이후에는 라이브스크립트(Livescript)로 불렸다. 흥미롭게도 다른 프로그래밍 언어인 자바와는 이름이 비슷함에도 불구하고 아무런 관련이 없다. 넷스케이프는 선(Sun, 자바 언어의 소유권을 가진)으로 부터 자바스크립트라는 이름을 사용할 수 있다는 양해를 받았다. 하지만 이는 자바가 그 당시 인기가 많은 언어였던 관계로 마케팅 전략의 하나였을 뿐이다.
자바스크립트는 숱한 개발 과정을 거쳤고 버전을 바꿔 발표됐다. 최신의 표준 버전(우리가 여기서 배울)은 모든 브라우저에서 호환되고 데스크톱과 모바일 플랫폼 모두에서 사용할 수 있다.
자바스크립트의 주요 특징 중 하나는 서버가 아니라 사용자의 컴퓨터에서 돌아간다는 점이다. 즉, 클라이언트 사이드 언어다. 그래서 이메일을 보내거나 소셜 네트워크에 로그인하는 등의 작업처럼 서버에 어떤 요청을 하기 위해서는 파이썬 같은 서버 사이드 언어를 사용해야 한다.

Q&A
자바스크립트와 관련된 자격증은 어떤 것이 있을까요?
자바 활용능력 자격증은 OCJP자격증이 있는데 이 자격증이 2가지로 나뉘게 되었습니다.
OCAJP(기초단계)와 OCPJP(심화단계) 이렇게 2가지로 나뉘게 되어 있습니다.
자바스크립트는 어떤 일을 담당하나요? 개발자가 아닌 일반인으로 궁금합니다.
자바스크립트는 웹브라우저에서 HTML동작을 담당합니다.
그러므로 어떤 값을 입력했을 때 값의 검사 및 경고창 표시
그리고 버튼을 클릭했을 때 어떠한 동작 부분에 관한 컨트롤
그러므로 자바스크립트를 off하면 웹페이지가 아무 반을을 하지 않을 수 있습니다.
`19.11.11
